Container bookmarklet
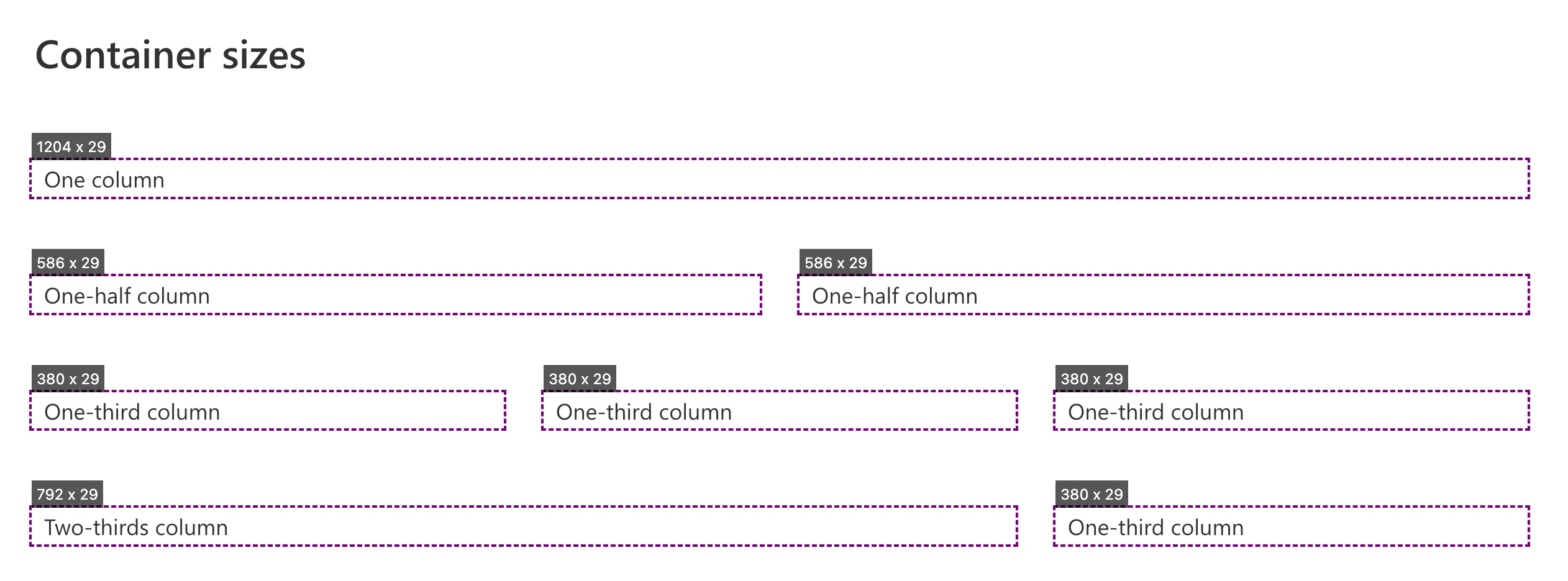
This bookmarklet outlines containers and shows their size to help test designs. Has some additional functionality for scrolling within modern SharePoint pages. Drag the following link to your bookmark bar.

javascript:(() => {
const style = document.createElement('style');
style.textContent = `
.container-outline {
outline: 2px dashed purple;
pointer-events: none;
position: fixed;
z-index: 10000;
}
.container-outline-label {
background: rgba(0, 0, 0, 0.7);
color: white;
font-family: var(--fontFamilyBase, system-ui);
font-size: 0.75rem;
padding: 0.25rem;
position: absolute;
transform: translateY(-100%);
}
`;
document.head.appendChild(style);
const updateOutlines = () => {
document.querySelectorAll('.container-outline').forEach((el) => el.remove());
document.querySelectorAll('body *:not(script):not(link)').forEach((el) => {
const { containerType } = getComputedStyle(el);
if (containerType === 'normal') return;
const rect = el.getBoundingClientRect();
const outline = document.createElement('div');
outline.className = 'container-outline';
outline.style.left = `${rect.left}px`;
outline.style.top = `${rect.top}px`;
outline.style.width = `${rect.width}px`;
outline.style.height = `${rect.height}px`;
const label = document.createElement('div');
label.className = 'container-outline-label';
label.textContent = `${Math.round(rect.width)} x ${Math.round(rect.height)}`;
outline.appendChild(label);
document.body.appendChild(outline);
});
};
updateOutlines();
window.addEventListener('resize', updateOutlines);
window.addEventListener('scroll', updateOutlines);
document
.querySelector('[data-automation-id="contentScrollRegion"]')
.addEventListener('scroll', updateOutlines);
})();